How To Move Animation Image From Left To Right By Using Buttons In Html
Take you ever come up across a beautifully animated component on a website and thought to yourself, "Wow! That's sleek — I wish I could practice that," simply speedily gave up on the thought considering you assumed it was either beyond your skill or but achievable using an blitheness library of some sort?
You'd be surprised to acquire that most of these complex designs you see every mean solar day were created with plain vanilla CSS, using the power of pseudo-elements. In this article, we'll be looking at how to utilize these pseudo-elements to create staggering effects.
We'll learn nearly pseudo-elements — specifically the ::before and ::afterward pseudo-elements — and how we can get creative with them to create staggering animated transitions. We'll start by creating a unproblematic simply creative blithe button to get a feel for it, then have it a notch higher past creating an animated profile menu that showcases these pseudo-elements' true power.
Why use animations?
Animations create micro-interactions between your users and your website. It can be quite difficult to grab a user'due south attention, but a well-designed and well-placed animation can pull users in past getting them interested in the content of your website.
Cool animations likewise give life to simple-looking interface designs and also help to improve the user experience when they're designed around user actions past providing visual feedback.
Prerequisites
Earlier we tin can get to the fun role, nosotros take to cover some basics to familiarize ourselves with all that's required to brand our animations work. You should have:
- A basic understanding of HTML
- A basic understanding of CSS
- Code editor and browser
What are pseudo-elements?
Pseudo-elements are CSS selectors used to insert artificial or decorative content (i.e., content that is not found in the bodily HTML markup) and to style certain parts of an element. There are several pseudo-elements like the ::before, ::afterward, ::placeholder, ::start-letter of the alphabet, etc. But in this article nosotros'll exist focusing on only two, ::before and ::after.
The ::earlier pseudo-element
An element's ::before pseudo-chemical element inserts some content before the element.
h1::before { content: "😀"; } The output of the in a higher place would exist:
![]()
The ::subsequently pseudo-chemical element
The ::after pseudo-element is used to insert some content after the content of an chemical element.
h1::after{ content: "😀"; } Similarly, the output of the above would be:
![]()
What is the difference between pseudo-elements and pseudo-classes?
Pseudo-elements are sometimes confused for pseudo-classes considering they wait and audio similar, merely they are actually non.
In contrast with pseudo-elements, which are used to insert content, pseudo-classes are just selectors that target an element's country, as well as a few other things. A typical example is the :hover country pseudo-course selector of an chemical element, which indicates that you want to apply certain CSS rules when the user hovers over it.
It is also worth noting that a pseudo-element is declared with two colons, i.e., :: while a pseudo-class is declared with a single colon, i.e., :.
Animative with pseudo-elements
Before we can get correct downwards to the projection section of the commodity, we take to get on the aforementioned page first. Let's make sure nosotros have a basic understanding of some of the CSS backdrop that make animating with CSS a possibility:
-
transform-
translate -
rotate -
calibration -
skew
-
-
transition -
positioning -
z-index
Information technology is my assumption that you are probably familiar with most of these, if non all of them, simply just in example, nosotros'll have a cursory expect at them. If you're already familiar with them, feel gratuitous to skip ahead to the tutorial.
A wait at CSS Transform and Transition
Nosotros'll be using the CSS transform and transition properties in our project, and so it is important that yous have a basic understanding of what they are and how they piece of work.
The CSS transform holding basically allows you to translate (move), rotate, scale, and skew an element.
.box-1 { transform: translate(100px, 100px); } .box-ii { transform: rotate(60deg); } .box-3 { transform: scale(2); } .box-4 { transform: skew(-30deg); } 
The transition property allows you to set a time elapsing for these changes, from one state to some other to occur, smoothing the unabridged blitheness process.
Positioning with relative and accented properties
There are several CSS properties that aid you easily control the period and position of an chemical element in an HTML document, but for the sake of this commodity, we'll merely be looking at the relative and absolute position properties.
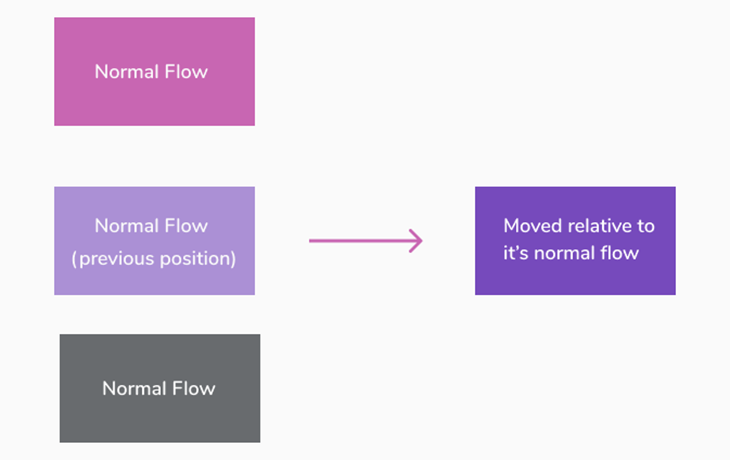
Relative position
Setting an element'south position to relative lets you control the position of the element in relation to its normal document flow. For example, you can move it effectually and use the location where information technology would have been by default equally a point of reference.
Here's an example:
.box-two { position: relative; right: 150px; elevation: 0; } 
As y'all can see, the second box gets moved to the right by 150px from its original position, which also doesn't affect the natural menstruum of the document equally the previous space it occupied is respected by the surrounding elements.
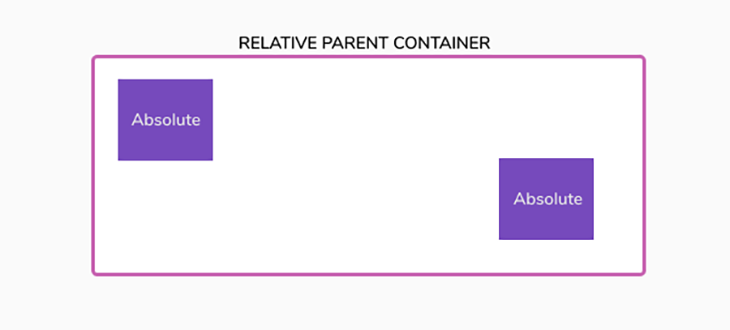
Absolute position
When setting an chemical element's position to accented, on the other mitt, CSS pulls the element from its natural flow (making it overlap other elements) and uses the provided coordinate to try to place this element in a parent container, whose position has been set to relative.
When it fails to find any parent, it uses the trunk of the document as a relative point of reference.
Example:
.parent-container { position: relative; } .box-1 { position: absolute; left: 20px; top: 20px; } .box-two { position: absolute; right: 50px; bottom: 40px; } 
As you'd expect, the parent container becomes a relative bespeak of reference for positioning its absolute children using the provided coordinates.
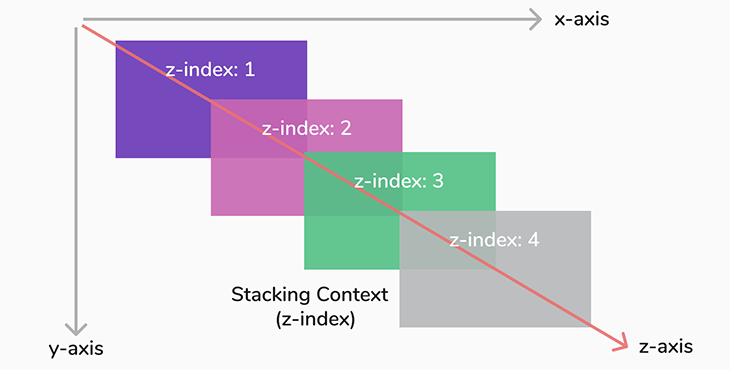
Controlling the stacking order of elements using z-index
The z-index property lets united states of america stack elements on elevation of each other within the stacking context of the folio. If an element has a college stack society, information technology will ever announced before an element with a lower stack order.
Example:
.box-ane { z-index: 1; } .box-2 { z-index: 2; } .box-iii { z-index: iii; } .box-4 { z-index: 4; } 
It is also worth noting that the z-alphabetize merely works on elements that take been positioned using the position property. If 2 elements take the same z-index, the one that appears final in the HTML markup stays on superlative.
Now that we've covered our basics, let's move on to our starter projection.
Creating an blithe button using pseudo-chemical element
For our first projection, nosotros'll first by creating a simple animated push button to get a experience for using pseudo-elements to animate. Then, we'll motion on to the more complicated project.
We'll first by creating an anchor tag in our HTML mockup that we'll later fashion to a button.
<a href="#" class="btn">Hover Me</a>
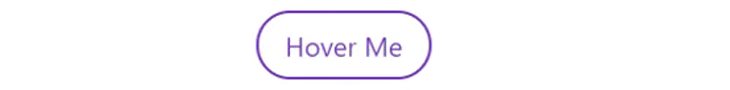
Hither's our output:

Let's jump to our CSS file and fashion this link to look like a typical push.
.btn { text-decoration: none; border: 2px solid #764abc; color: #764abc; padding: 10px 20px; edge-radius: 25px; transition: all 1s; position: relative; } The lawmaking should exist self-explanatory — we've removed the default underline ornamentation, added a solid border of 2px, and fabricated the color of the button the same equally the text. We too added padding to put some space between the text and the edge and added a border radius to curve the edges of the button.
Lastly, we added a transition duration of i second — i.east., any change that occurs to this button should occur smoothly and animate within a second — and set the position to relative because we intend to put a pseudo-element inside this button.
Recall that to position a child element with absolute position, the parent container has to be set to relative? This button will be the parent container. Below is our output:
At present, we are going to create a pseudo-element of this button.
.btn::earlier { content: ""; position: absolute; elevation: 0; left: 0; width: 100%; height: 100%; background-color: #764abc; transition: all 1s; } We've created a pseudo-element with an empty content property, which ensures nothing is placed inside of it. Nosotros set its position to absolute, which removes it from its normal catamenia (making information technology overlap the button), and then fix the coordinates for top and left to 0, which pins the empty pseudo-element to the button at those exact locations.
Afterwards, nosotros ready the width and height to be exactly 100 pct of the parent, making it the same size as the push itself.
Lastly, we fabricated the pseudo-element'due south background the same color as the push and added a transition of 1 2nd in one case more. Below is the output:

As yous can come across, the pseudo-chemical element is overlapping the button because nosotros've used an accented position.
To resolve this, we have to utilize the z-alphabetize belongings to alter their stacking context by pulling the pseudo-element backside the button using a negative value. So, we will use the translate property to motion this pseudo-element to the left by -100%.
.btn::earlier { /*...previous code */ z-index: -1; transform: translateX(-100%); } Et voilà:

Now nosotros will breathing this pseudo-chemical element so that it returns to its original position when nosotros hover over the button, using the :hover pseudo-class.
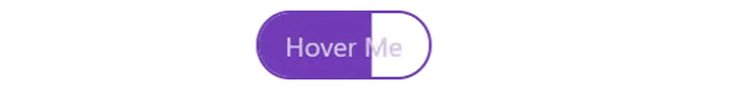
.btn:hover::earlier { transform: translateX(0); } In the above, we are basically saying that when someone hovers over this button, this pseudo-element should motility back to its initial absolute position. Here's our output:

However, the text is still hidden because the text and the pseudo-element are both the aforementioned color. Let's change the colour of the text to display in white when the button is hovered over.
.btn:hover { colour: #fff; } 
Because nosotros added a interpret property to the button itself, this change will occur smoothly.
For the concluding footstep, nosotros volition apply an overflow: subconscious holding to the button to hide whatever element that overflows from the container. When practical to the button, it will hibernate the translated pseudo-chemical element and only show information technology when it moves dorsum to position.
.btn { /*...previous code. */ overflow: hidden; } Last output:

At that place you have information technology! We've successfully created a beautifully blithe button using pseudo-elements. You lot tin can find the complete source code at the end of this commodity.
Creating an avant-garde animated profile carte du jour using multiple pseudo-elements
Now for the main event, we'll create a more circuitous animated profile card using multiple pseudo-elements — 4, to exist exact — to create a truly stunning hover issue.
Without farther ado, permit's go right into the HTML markup.
<div class="profile-carte"> <div form="info"> <h2>John Doe</h2> <p>Ceo / Founder</p> </div> </div>
We've created a elementary card div that holds the user'south bio (consisting of name and position):

Let's jump to the CSS file and way this carte.
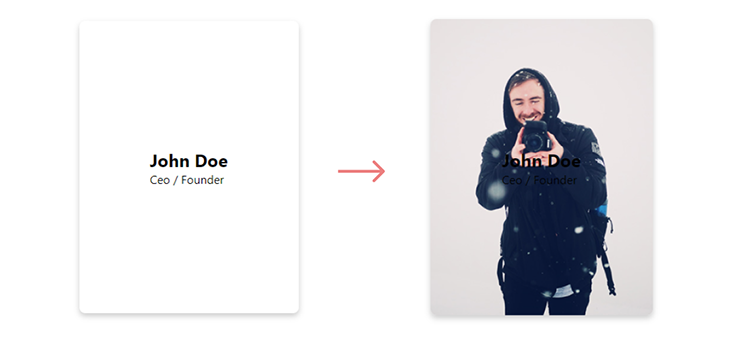
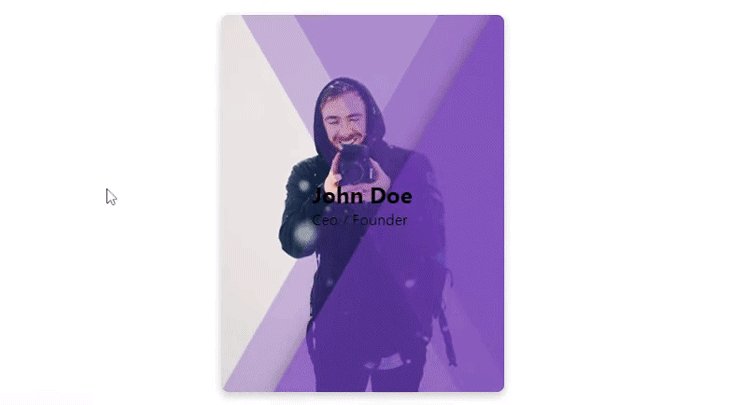
.profile-card { width: 300px; height: 400px; border-radius: 8px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2); display: filigree; identify-items: center; position: relative; background: url("/prototype.jpg") no-repeat center center/cover; } We've created a fixed width/meridian card, placed the content inside at the center using CSS Filigree, and added a box shadow to give the edges a chip of shadow so it looks more realistic. Lastly, nosotros set the menu equally relative to brand it a parent container for the pseudo-elements and added a centered groundwork epitome. Let's see our output:

With that out of the way, allow'due south get on with creating the pseudo-elements.
This is the tricky part. We intend to use 4 pseudo-elements, merely an element can merely have i ::before and one ::subsequently pseudo-element, respectively. To get around this, nosotros'll be using the menu itself to create two pseudo-elements, and so utilize the info div inside the card to create another 2.
Allow's begin with the info div.
.info::before { content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: #764abc; transform: skew(30deg) translateX(100%); opacity: 0.3; z-index: -1; transition: all 0.6s ease; } Now, because the info div itself has no fixed width or height, the pseudo-element takes the full width and elevation of the parent carte du jour, making information technology the aforementioned size as the bill of fare.
We then skew it past 30deg, which slants and and so translates information technology by 100 percent. This moves it to the right. The negative alphabetize ensures it stays backside the text, while the opacity makes it semi-transparent.

Moving on to the second pseudo-chemical element:
.info::after { content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: #764abc; transform: skew(-30deg) translate(90%); box-shadow: 0 0 20px rgba(0, 0, 0, 0.vii); opacity: 0.3; z-index: -1; transition: all 0.6s ease; } We've done basically the aforementioned thing as the ::before pseudo-chemical element, but and then switched the skew direction to the opposite management, and added a box shadow and then shadows are added to the sides, making it more 3D-like.

Now, nosotros'll make it so that whenever this card is hovered over, the pseudo-elements move further into the card. You can residual assured this will happen smoothly considering we added a transition to the pseudo-elements.
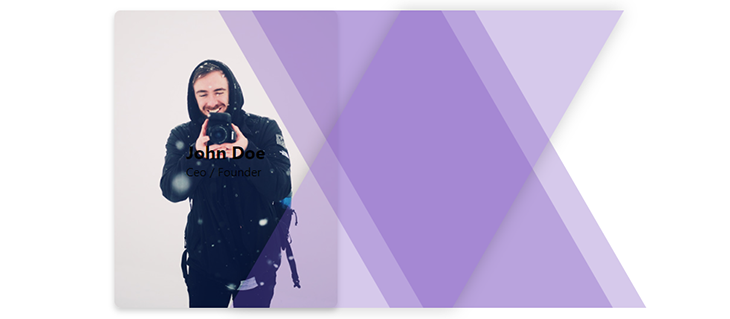
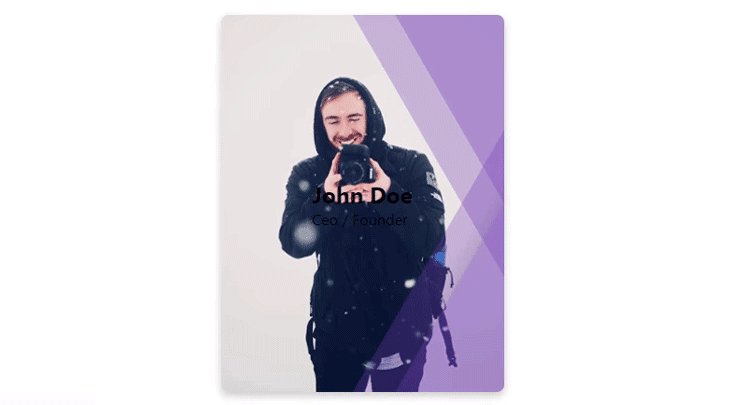
.profile-card:hover .info::earlier { transform: skew(30deg) translateX(fifty%); } .profile-card:hover .info::after { transform: skew(-30deg) translateX(40%); opacity: 0.7; } Output:

Now allow's create ii more pseudo-elements using the card itself.
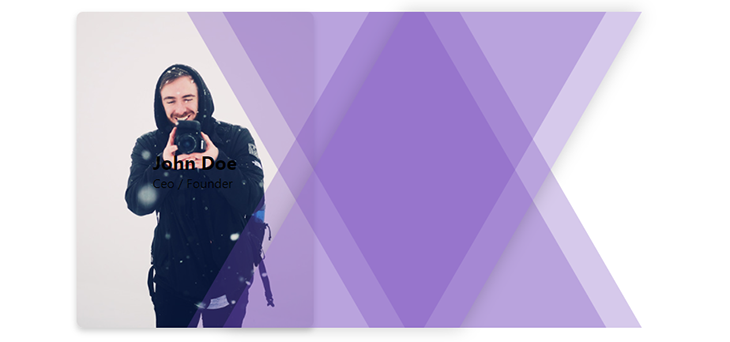
.profile-carte::earlier { content: ""; position: absolute; height: 0; left: 0; width: 100%; height: 100%; groundwork: #764abc; opacity: 0.3; transform: skew(30deg) translate(100%); transition: all 0.6s ease; z-index: -one; } This lawmaking should exist self-explanatory by this point; nosotros've simply done the same affair as above, but this time we've only translated the card's own ::before pseudo-element to the right by 85 percent. Take a look:

Next, we'll create the last pseudo-element and skew it in the contrary management from the ::before.
.profile-card::after { content: ""; position: accented; top: 0; left: 0; width: 100%; elevation: 100%; background: #764abc; opacity: 0.3; transform: skew(-30deg) interpret(85%); transition: all 0.6s ease; z-alphabetize: -1; } 
As you lot would have guessed, we'll also get in then when this contour card is hovered, these newly created pseudo-elements move in, like the previous 2. Merely this fourth dimension effectually, nosotros'll move them fifty-fifty further than the previous two.
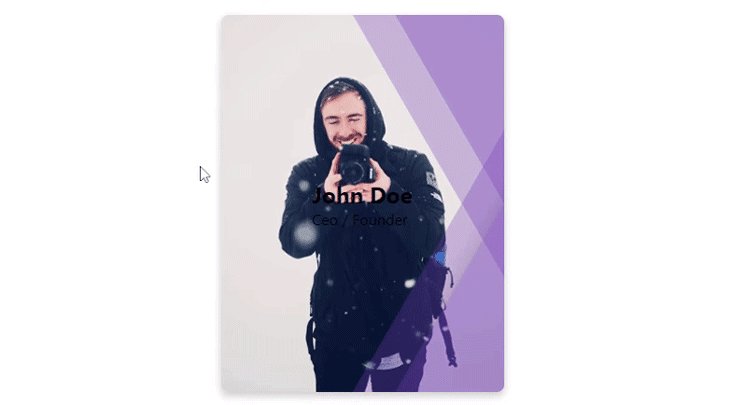
.profile-card:hover:earlier { transform: skew(30deg) translateX(xxx%); } .profile-card:hover:subsequently { transform: skew(-30deg) translateX(20%); } Output:

As you can see, our profile card is coming together. Now for the last piece of the puzzle, we volition gear up the overflow property of this card to hidden so every bit to hide the overflowing parts.
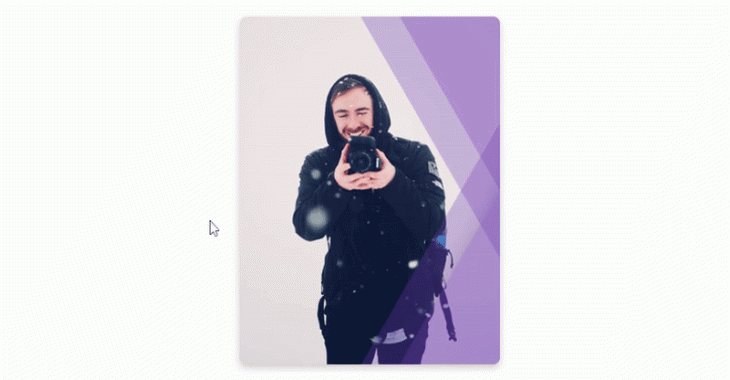
.profile-menu { /*...previous code. */ overflow: hidden; } Output:

Lastly, we will alter the text color to white and make it so the opacity is fully transparent — but, when the card is hovered over, nosotros'll change the opacity back to normal, making them visible.
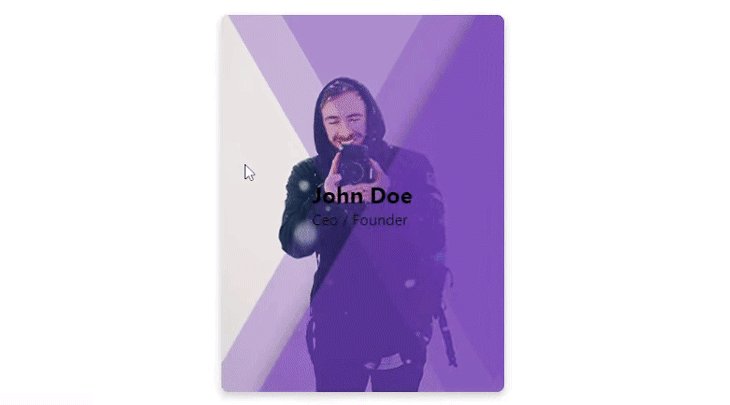
.info h2, .info p { color: #fff; opacity: 0; transition: all 0.6s; } .profile-card:hover .info h2, .contour-card:hover .info p { opacity: one; } Final result:

Source lawmaking (CodePen)
- Animated button
- Profile Menu
Conclusion
Congrats on making information technology to the terminate. As yous have seen, the ::earlier and ::after pseudo-elements tin be used in several different ways to produce interesting animated effects that give life to our designs.
You tin can explore these farther to create even more circuitous designs and animations, as there's then much more that can exist done using the ::before and ::later on CSS pseudo-elements, and we have simply just scratched the surface.
Is your frontend hogging your users' CPU?
Every bit web frontends go increasingly complex, resource-greedy features demand more and more than from the browser. If you lot're interested in monitoring and tracking customer-side CPU usage, memory usage, and more for all of your users in product, endeavour LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is similar a DVR for web and mobile apps, recording everything that happens in your web app or site. Instead of guessing why problems happen, you can aggregate and written report on primal frontend performance metrics, replay user sessions along with application country, log network requests, and automatically surface all errors.
Modernize how you debug web and mobile apps — Start monitoring for free.
Source: https://blog.logrocket.com/how-to-use-css-before-after-create-custom-animations-transitions/
Posted by: myersborceir.blogspot.com

0 Response to "How To Move Animation Image From Left To Right By Using Buttons In Html"
Post a Comment